
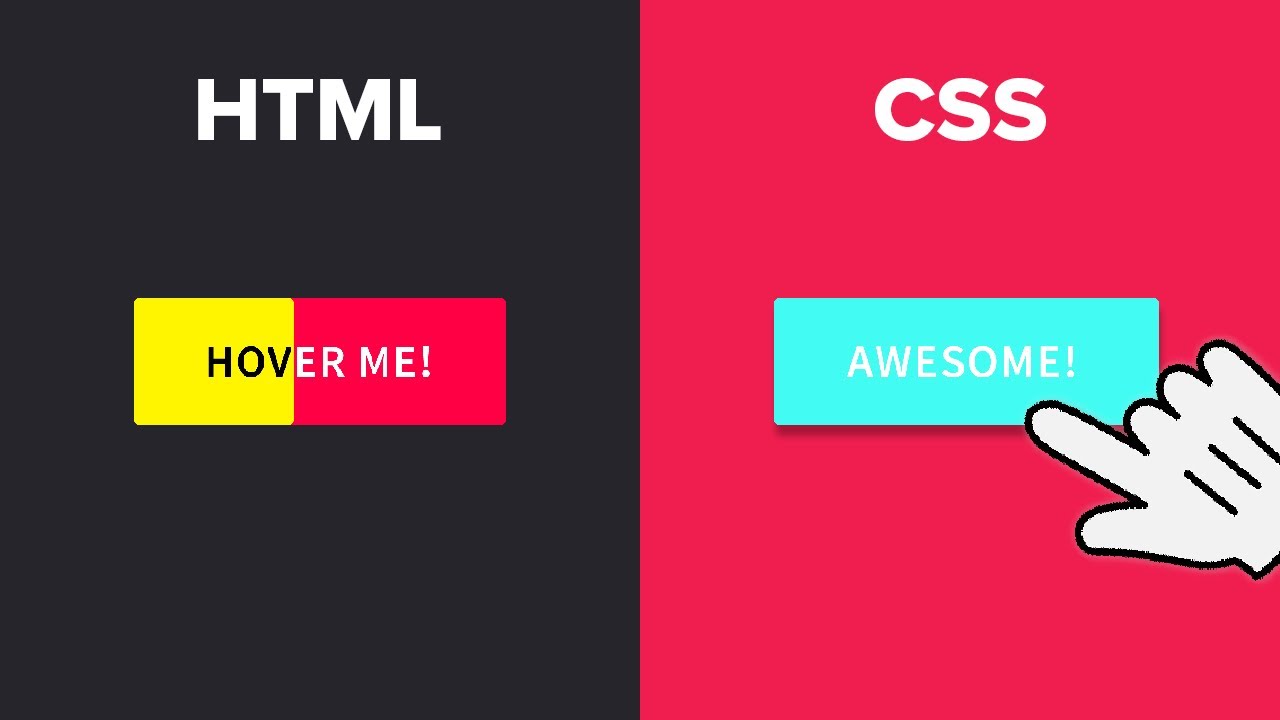
Button HOVER Effect CSS ANIMATION YouTube
What colour? Multiple shadows, or just one? Inside the box, or outside? Solid shadow, or blurry? And, we can animate all of this! Here are some creative ideas on how you can use box-shadow in your button hover effects: Check out Mozilla's article on box-shadow to learn more. Expanding CSS button hover effect

CSS Button Hover Effects Neon Light Button Animation Effects on Hover
1. Candy Color Button Animation The "Candy Color" is a modern CSS button pack with sixteen beautiful hover effects. The buttons come with neumorphic design animations that make the user experience satisfying.

Advanced CSS Button Hover Animation Effects YouTube
CSS button hover effects are powerful tools that enhance user interaction and improve the aesthetic appeal of websites through the creation of animated buttons.

25+ Creative CSS Button Hover Animation [ Updated ]
The button burst is one of the simplest CSS button hover effects. The button is expanded and removed as soon as the user mouse hovers. The opacity is animated from full opacity to zero opacity to give a feel of a burst effect on hover. This button can be used for CTAs as it is very interactive when a user hovers over it.

Glowing Gradient Button Animation Effects on Hover Using Html and CSS
Style the button hover with color, cursor, and no border. For the click effect, we use the transform scale property on the button's active state and lower the size of the button to make the click effect. Make two pseudo-element of the buttons, one to the top left other to the bottom right, and move it out of the main button at 50% distance.

CSS Button Hover Animation Effects using Only HTML & CSS YouTube
Hover effects are a fantastic way to add interactivity and visual interest to your website. By utilizing CSS animations, transitions, and other properties, these effects create captivating and dynamic interactions when users hover over elements on your web pages.

Gradient Button Animation Effects on Hover with HTML & CSS YouTube
Use pure CSS to make many button hover effects, including shadows, animations, backgrounds and border.

30+ CSS3 Hover Animations For Buttons buttons.css CSS Script
Do you want to create some cool button hover effects using CSS only? Check out this collection of easy and professional examples that you can use for your own projects. Learn how to make buttons slide, grow, skew, and more with just a few lines of code.

Button Hover Animation with CSS only by Rafaela Lucas on Dribbble
Result

CSS 3D Gradient Buttons Design with Hover Animation CSS CodeLab
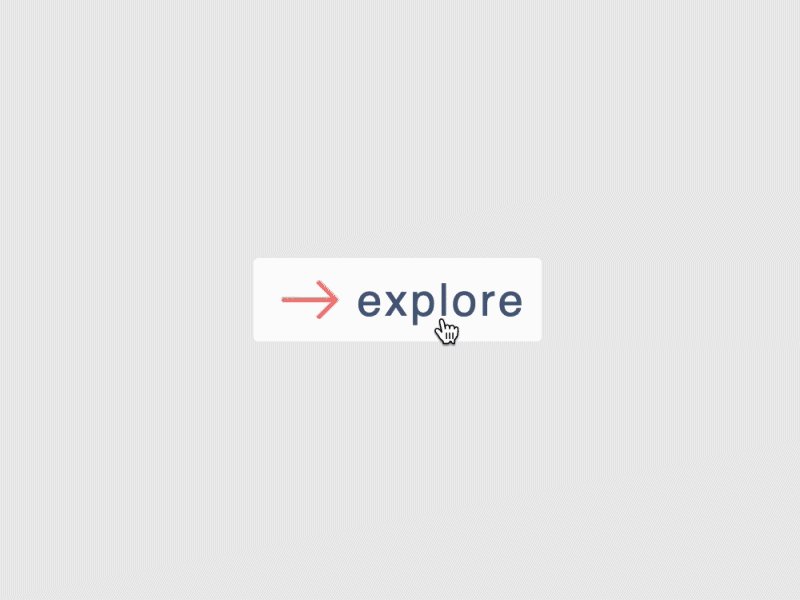
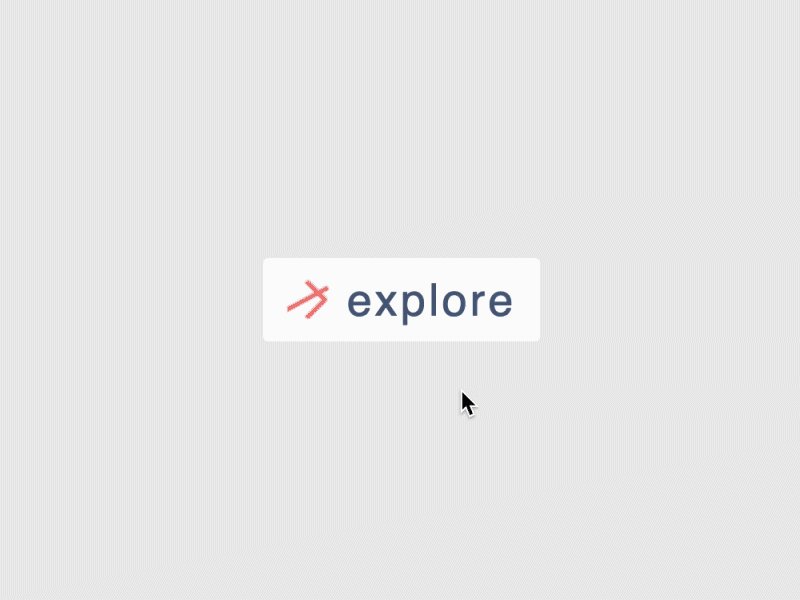
How TO - Animate Buttons Previous Next Learn how to animate buttons using CSS. Animated Buttons Example Add a "pressed" effect on click: Try it Yourself » Example Add an arrow on hover: Hover Try it Yourself » Example Add a "ripple" effect on click: Click Try it Yourself » Go to our CSS Buttons Tutorial to learn more about how to style buttons.

Pure CSS Button Hover Animation CSS Animation Effects
40+ Creative CSS Button Hover Effects [Free Code + Demos] Enjoy this 100% free and open-source collection of HTML and CSS button hover effect code examples. These CSS Button hovers will make your buttons look awesome. 1. Button Hover Effects With Box-shadow. Making some basic animations with box-shadows.

Simple Button Hover Effects Html CSS YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Awesome Social Media Buttons with Hover Animation HTML & CSS
Step 1 (HTML Code): Let's start by setting up the HTML structure for our button. Create a new HTML file and define a button element within the body section. Assign a class for easy styling in CSS. Let's break the code step by step: 1. : This is the document type declaration, and it indicates that the document is an HTML5 document.

Top 7 CSS Creative Button Animation & Hover Effects YouTube
Step 1 — Creating a New Project In this step, we need to create a new project folder and files ( index.html , style.css) for creating hover animation. In the next step, we will start creating the structure of the webpage. Step 2 — Setting Up the basic structure In this step, we will add the HTML code to create the basic structure of the project.

CSS Ripples Button Animation Hover Effect CSS CodeLab
A CSS hover animation occurs when a user hovers over an element with their cursor, and the element responds with motion or another animated effect. Hover animations highlight key items on a web page and are an effective way to enhance your site's interactivity. Take a look at the example below.

CSS Buttons & Hover Animation Tutorial HTML & CSS YouTube
40+ CSS Button Hover Effects January 30, 2023 Welcome to our сollection of CSS button hover effects! In this curated collection, we have gathered a variety of free HTML and CSS button hover effect code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.